🧩 Jekyll Q&A
在Jekyll中哪一部分使用Liquid语言, 也就是在哪里编写Liquid
- html文件,md文件,但是需要加上front matter,让jekyll知道需要特殊处理
- 一些模版文件,比如在
_layouts,_includes文件夹里面,可以不用加front matter,因为这些就是属于Jekyll内部组织结构的
什么是Front matter
顾名思义,front这部分很重要
在一个html文件中
1
2
3
4
5
6
7
---
title: Home
---
<!doctype html>
<html>
...
1
2
3
4
---
title: Home
---
这部分就是 front matter
它是一个YAML,YAML就是一种数据序列化语言,是一个个键值对 会被Jekyll读取然后作为 Page对象的成员数据,然后就可以用Liquid语法进行访问
front matter 中定义了 title 然后怎么用它
🧩 Jekyll Q&A
page是Jekyll给的变量
可以参考 Variables
_layouts文件夹有什么用
这里面装的是内容的模版
比如想增加一个页面,如果不能“提取公因数”的话,每个文件都要写一遍,类似
1
2
3
4
5
6
7
8
9
10
11
12
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{{ page.title }}</title>
</head>
<body>
{{ content }}
</body>
</html>
这样的东西
就会很烦 所以把上面的定义在_layous文件夹里面,比如写在default.html文件中
然后在 xxx.html中
1
2
3
4
5
6
7
---
layout: default
title: Home
---
<h1>{{ "Hello World!" | downcase }}</h1>
这样就可以专注于内容,因为这一块会全部当作 content 插入到default layout定义的 {{content}} 中
_includes文件夹是干什么用的
其实也是模版的作用,本质也是“提取公因数”
_layouts作用是组织层面上,内容的分离,重点是专注内容 _includes作用是组织层面上,代码的分离,重点是复用代码
就像yas-snippet似的
例如在 _includes/navigation.html中
1
2
3
4
5
6
<nav>
<a href="/">Home</a>
<a href="/about.html">About</a>
</nav>
然后在_layouts/default.html
1
2
3
4
5
6
7
8
9
10
11
12
13
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{{ page.title }}</title>
</head>
<body>
{% include navigation.html %}
{{ content }}
</body>
</html>
通过
1
2
3
{% include navigation.html %}
来引用这段代码
当然也可以在其他html中这么干,相当于就是复用代码了
_data文件夹是干什么用的
_include抽象出代码片段, _data抽象出数据
jekyll支持 YAML,json,csv三种格式的数据定义
比如 _data/navigation.yml
1
2
3
4
- name: Home
link: /
- name: About
link: /about.html
这样在其他地方,可以用 site.data.navigation 来访问这些数据
例如includes/navigation.html
1
2
3
4
5
6
7
8
9
<nav>
{% for item in site.data.navigation %}
<a href="{{ item.link }}" {% if page.url == item.link %}style="color: red;"{% endif %}>
{{ item.name }}
</a>
{% endfor %}
</nav>
Jekyll 的样式是怎么组织的
这是在html文件中正常写的 <link rel="stylesheet" href="/assets/css/styles.css">
但是assets/css/下的不是styles.css 而是styles.scss,
jekyll会通过styles.scss自动生成styles.css
因为scss可以扩展,加入一些新的语法特性
可以像include那样创建html代码片段
这里也有类型的_sass/文件夹保存scss样式代码
然后在/assets/css/styles.css中可以@import "xxx";
jekyll会去_sass/找对应的scss文件,然后把它导进来
所以 xxx的名字需要对应_sass/xxx.scss名字
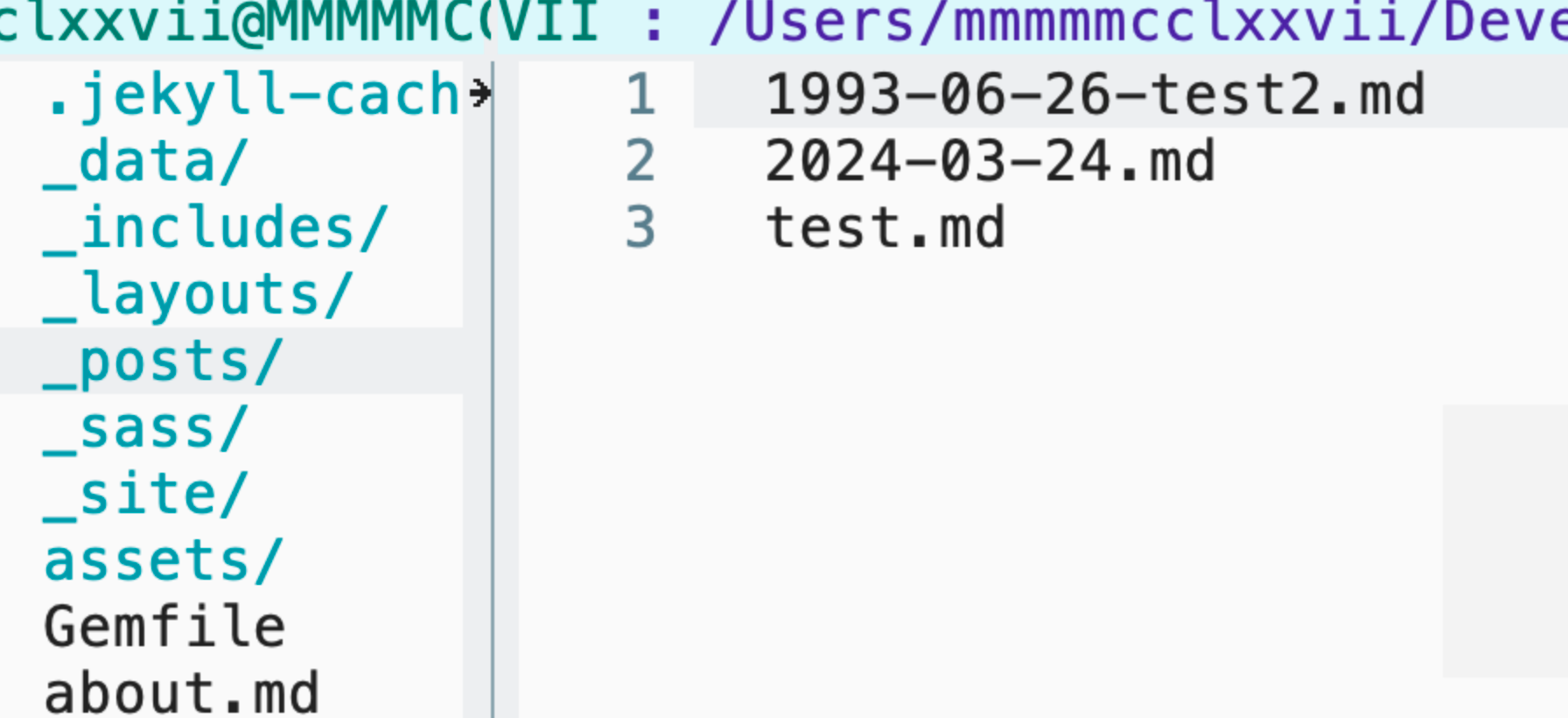
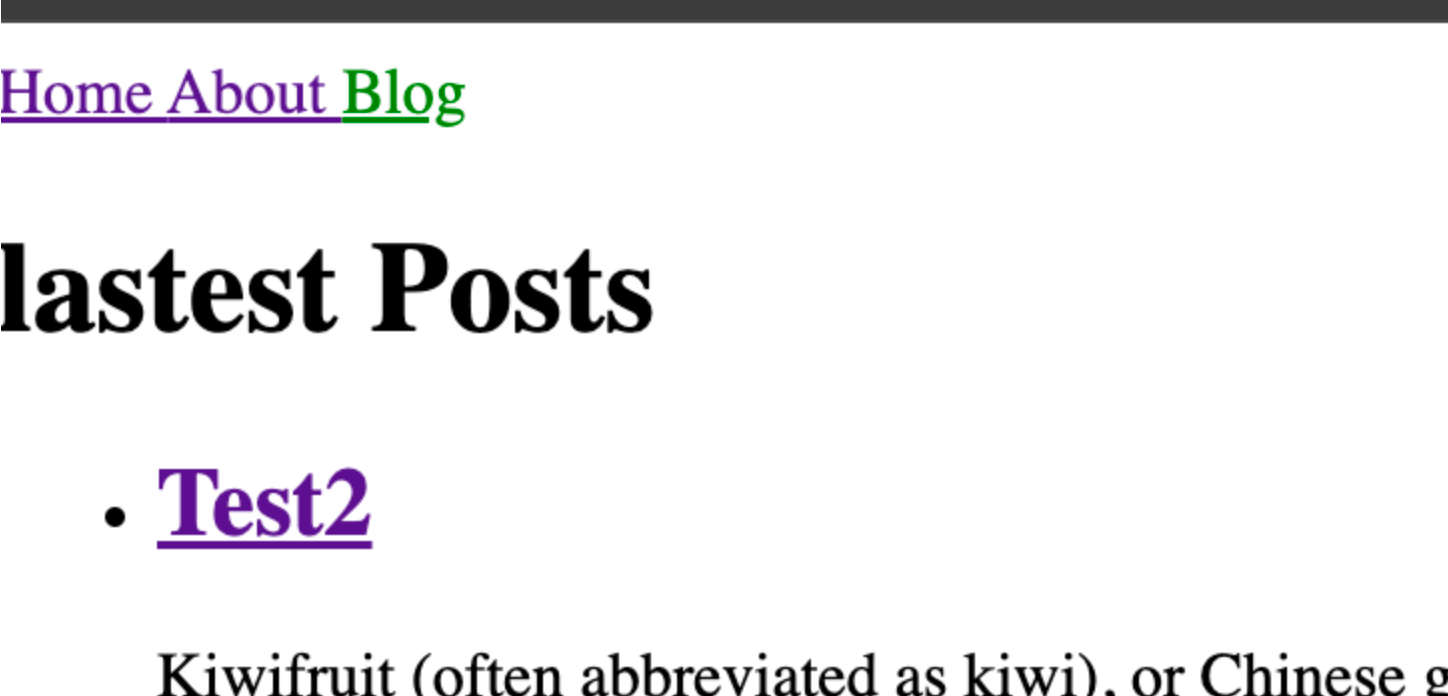
为什么页面上没有显示全post?
_posts中有3个文件,为什么只列出了一个呢?
命名规则
Jekyll中post文件的命名需要是 日期-title.md 这样子的
jekyll中的 post.url,author.url是什么?
1
2
3
4
5
<li><a href="{{ post.url }}">{{ post.title }}</a></li>
<a href="{{ author.url }}">{{ author.name }}</a>
代码中看到类似这样的,post.url 这里的属性 url 是啥? 好像data中配置的 navigation.yml 属性没有url
1
2
3
4
- name: Home
link: /
- name: About
link: /about.html
就理解为这个 xxx.url 是Jekyll生成的 xxx 页面的链接
见参考 site.url
怎么配置了_config.yml没有生效?
如果是在 –-livereload 模式下,你没看到效果的话,需要restart一下jekyll server才能看到效果
_config.yml 中的 defaults 配置是什么?
比如
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
defaults:
- scope:
path: ""
type: "authors"
values:
layout: "author"
- scope:
path: ""
type: "posts"
values:
layout: "post"
- scope:
path: ""
values:
layout: "default"
这是Front matter的defaults配置
我们不是在每个页面的front matter都会写一些layout:xxx
每一个都要写,会有点烦,所以在这个统一配置,
而且可以用scope范围来批量设置 path是相对root路径 type是authors的话,就对应_authors/文件夹里面的 type是posts的话,就对应_posts/文件夹里面的
gemfile.lock是干什么的
它可以 “锁住” 当前的gem版本,未来bundle install其他插件的时候 会和当前的gem版本对齐,这样避免了一些依赖错误
Gemfile.lock怎么来的?
bundle install的时候生成的
gemfile和_config.yml重复申明?
为什么在gemfile 中
1
2
3
4
5
6
group :jekyll_plugins do
gem "jekyll_sitemap"
gem "jekyll_feed"
gem "jekyll_seo-tag"
end
还要在 _config.yml
1
2
3
4
5
plugins:
- jekyll_sitemap
- jekyll_feed
- jekyll_seo-tag
这样声明
如果没有Gemfile,需要手动的保证在plugins配置下的插件要提前装好在系统里
Gemfile只是Ruby项目依赖管理,告诉gem要装哪些,用不用另说. 负责有没有
_config.yml是Jekyll的项目配置文件,告诉Jekyll在构建站点的时候需要 加载 哪些插件 负责用不用
type的意思
1
2
3
4
5
6
7
defaults:
- scope:
path: ""
type: posts
values:
layout: post
permalink: /posts/:title/
这里的 scope 里面的type是什么意思
type是collection的type
scope,这里path是 “”,意味着我们会给项目里面所有的文件都起作用 就是添加 values 中的front matter
但是我们有时候不想给所有,所以指定type
默认的有 pages,posts,drafts,
但是我们可以自己声明 collection, 这些声明也可以作为type
1
2
collection:
authors:
那这样 authors 就是一个type, 他是 _authors/文件夹下面的那些
jekyll是如何将用到 _sass/ 下面的文件的
有一个插件叫 jekyll-sass-converter , 不过在Jekyll 2.0.0之后就内置了 不需要手动安装了
它会去找 _sass 文件夹然后去做转化
jekyll在safe模式下,会加载_plugins文件夹下面的插件吗?
不会
如果想要在safe模式下加载一些plugin,怎么办
在_config.yml中
1
2
3
4
whitelist:
- jekyll-gist
- jekyll-coffeescript
- jekyll-seo-tag
jekyll_plugins是什么意思
group :jekyll_plugins do
gem "jekyll-cli-plus"
gem "jekyll-seo-tag", "~> 1.5"
gem "some-other-jekyll-plugin"
end
这里jekyll_plugins是一个分组,但是是一个特殊的分组,是会被Jekyll特殊对待的,他会在Jekyll前加载这些plugin,不管是不是safe模式
如何在Jekyll md文件 中插入Liquid源代码而不会被解释
1
2
3
4
5
6
7
{%% raw %%}
这里的liquid代码不会被解释
{%% endraw %%}
为什么我的改动push到github上后,访问xxx.github.io没有变?
Jekyll生成的是静态页面,意味着浏览器访问一次后,会有缓存或者是CDN等技术来加载,即使部署了新的内容,可能访问的也是原来的版本 可以等一会,或者清空浏览器缓存。 反正不是大问题