🧩 Integrate jekyll and giscus
Giscus.html
如果使用的模版里面已经整合了giscus的页面代码,只需要做一些配置,这一步可以略过
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
<!-- https://giscus.app/ -->
<script type="text/javascript">
(function () {
const origin = 'https://giscus.app';
const iframe = 'iframe.giscus-frame';
const lightTheme = 'light';
const darkTheme = 'dark_dimmed';
let initTheme = lightTheme;
const html = document.documentElement;
if (
(html.hasAttribute('data-mode') &&
html.getAttribute('data-mode') === 'dark') ||
(!html.hasAttribute('data-mode') &&
window.matchMedia('(prefers-color-scheme: dark)').matches)
) {
initTheme = darkTheme;
}
let giscusAttributes = {
src: 'https://giscus.app/client.js',
'data-repo': '{{ site.comments.giscus.repo}}',
'data-repo-id': '{{ site.comments.giscus.repo_id }}',
'data-category': '{{ site.comments.giscus.category }}',
'data-category-id': '{{ site.comments.giscus.category_id }}',
'data-mapping': '{{ site.comments.giscus.mapping | default: 'pathname' }}',
'data-reactions-enabled': '{{ site.comments.giscus.reactions_enabled | default: '1' }}',
'data-emit-metadata': '0',
'data-theme': initTheme,
'data-input-position': '{{ site.comments.giscus.input_position | default: 'bottom' }}',
'data-lang': '{{ site.comments.giscus.lang | default: lang }}',
'data-loading': 'lazy',
crossorigin: 'anonymous',
async: ''
};
let giscusScript = document.createElement('script');
Object.entries(giscusAttributes).forEach(([key, value]) =>
giscusScript.setAttribute(key, value)
);
document.getElementById('tail-wrapper').appendChild(giscusScript);
addEventListener('message', (event) => {
if (
event.source === window &&
event.data &&
event.data.direction === ModeToggle.ID
) {
/* global theme mode changed */
const mode = event.data.message;
const theme = mode === ModeToggle.DARK_MODE ? darkTheme : lightTheme;
const message = {
setConfig: {
theme: theme
}
};
const giscus = document.querySelector(iframe).contentWindow;
giscus.postMessage({ giscus: message }, origin);
}
});
})();
</script>
可以将上面的代码保存在_includes/文件夹下面
然后在你的layout中去 include 这个页面,具体的布局不展开了。
giscus.app
点击 giscus.app
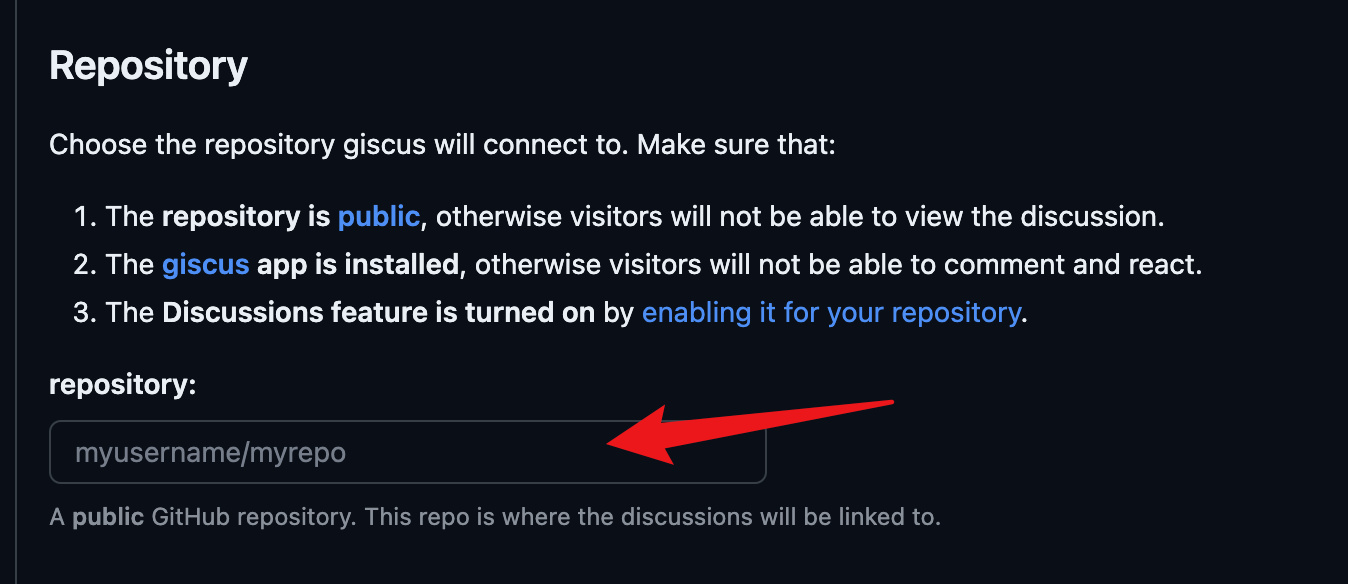
在 Repository 这里填写你的仓库
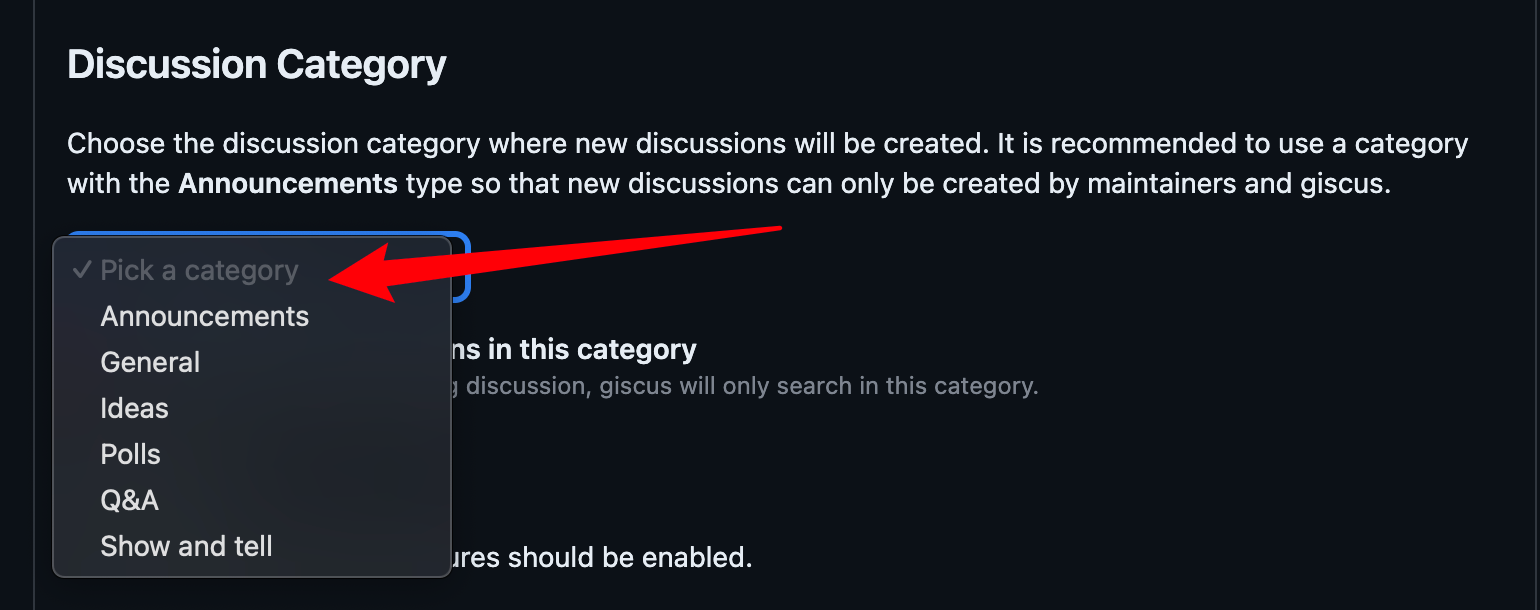
在 Discussion Category 这里选择一个,一般Announcements就可以
然后就能在 Enable giscus 部分看到你的
- data-repo
- data-repo-id
- data-category
- data-category-id
_config.yml
1
2
3
4
5
6
7
8
9
10
11
comments:
active: giscus
giscus:
repo:
repo_id:
category:
category_id:
mapping: #default pathname
input-position: # default bottom
lang: #default site.lang
reactions-enabled: #default 1
上面 repo,repo_id等就是前一步你在 giscus.app 页面上生成的
How giscus works?
When giscus loads, the GitHub Discussions search API is used to find the Discussion associated with the page based on a chosen mapping (URL, pathname,
, etc.). If a matching discussion cannot be found, the giscus bot will automatically create a discussion the first time someone leaves a comment or reaction.
To comment, visitors must authorize the giscus app to post on their behalf using the GitHub OAuth flow. Alternatively, visitors can comment on the GitHub Discussion directly. You can moderate the comments on GitHub.
This post is licensed under CC BY 4.0 by the author.